透過GIF で アニメーションGIF
久しぶりの更新となります。
安田です。
透過GIF のアニメーションGIFの作り方です。
普段簡単なアニメーションGIF を作成する時に使っている
ソフトウェア GIFfun では、透過 GIF のアニメーションGIF
ができないようです。透過部分が黒くなってしまいます。
やり方悪いのかな?というのもありますが、
他のソフトウェアで実現する方法です。
ここで使用するソフトウェアは GIMPです。
おそらく Photoshop でも出来るのでは?
なんて思ってます。
 Photoshop 持ってないので、すみません、感で。
久しぶりに GIMP を操作していると、
どうも、レイヤーに画像を追加出来ない。
なんていう初歩的な事に時間を取られました。
そもそも GIMP も使いこんでないので、
体も頭も操作方法を覚えていません。
メモしておかないとダメですね。
去年くらいから、画像編集には、Pixelmator という、
GPU の性能を生かしたソフトウェアを使っています。
画像編集ソフトにとっては命といっていい、
画像処理が早くてストレスフリーです。
Mac OS X のインターフェースに慣れると、
Linux や Windows の GUI には違和感がありますね。
皆さんはどうでしょう?
本題とずれたので話しをもどします。
すみません。
画像の挿入ですが、
どうやら画像自体をコピーして張り付けないとダメみたいです。
画像ファイルのアイコンをコピー( command – c )して、
貼りつけてもできなかったので、20分くらい悩みました。
Photoshop 持ってないので、すみません、感で。
久しぶりに GIMP を操作していると、
どうも、レイヤーに画像を追加出来ない。
なんていう初歩的な事に時間を取られました。
そもそも GIMP も使いこんでないので、
体も頭も操作方法を覚えていません。
メモしておかないとダメですね。
去年くらいから、画像編集には、Pixelmator という、
GPU の性能を生かしたソフトウェアを使っています。
画像編集ソフトにとっては命といっていい、
画像処理が早くてストレスフリーです。
Mac OS X のインターフェースに慣れると、
Linux や Windows の GUI には違和感がありますね。
皆さんはどうでしょう?
本題とずれたので話しをもどします。
すみません。
画像の挿入ですが、
どうやら画像自体をコピーして張り付けないとダメみたいです。
画像ファイルのアイコンをコピー( command – c )して、
貼りつけてもできなかったので、20分くらい悩みました。
 そういえば、Mac 番の GIMP も Windows や Linux 版と同じで、
Ctrl -C でコピーですね。Mac のインタフェースだと、
Command-c なのに、これも、あれ~って感じで、
少し悩みました。
X11 上で 動作する GIMP だからかな。
これは、ネイティブで動作する GIMP に入れ替えろ、
ってことなんでしょうか?
どちらにせよ、使っていない、というのはダメですね。
透過+アニメーションGIF で使用する、
透過画像を事前に用意します。
透過GIF でもオッケーだし、透過PNGでもオッケーです。
今回は透過PNGファイルを使いました。
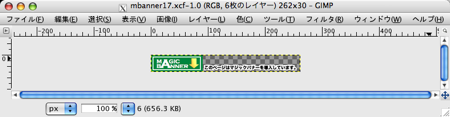
で、その画像を、
GIMP の画面に貼りつけていきます。
貼り付ける毎にレイヤーが追加されていきますので、
レイヤーの名前は変えておきます。
アニメーションする順番がわかるように、
数字で名前付しておくといいかもしれないですね。
そういえば、Mac 番の GIMP も Windows や Linux 版と同じで、
Ctrl -C でコピーですね。Mac のインタフェースだと、
Command-c なのに、これも、あれ~って感じで、
少し悩みました。
X11 上で 動作する GIMP だからかな。
これは、ネイティブで動作する GIMP に入れ替えろ、
ってことなんでしょうか?
どちらにせよ、使っていない、というのはダメですね。
透過+アニメーションGIF で使用する、
透過画像を事前に用意します。
透過GIF でもオッケーだし、透過PNGでもオッケーです。
今回は透過PNGファイルを使いました。
で、その画像を、
GIMP の画面に貼りつけていきます。
貼り付ける毎にレイヤーが追加されていきますので、
レイヤーの名前は変えておきます。
アニメーションする順番がわかるように、
数字で名前付しておくといいかもしれないですね。
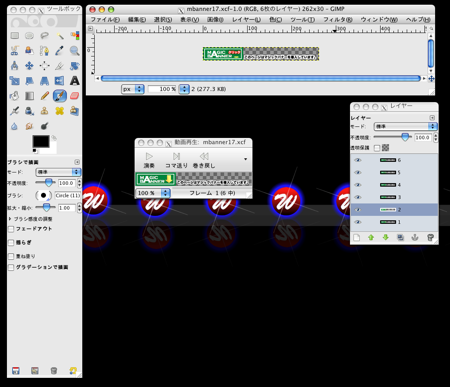
 アニメーションは、
一番下のレイヤーが一番最初に表示されるので、
レイヤーの一番下に最初に表示させたい画像にします。
アニメーションは、
一番下のレイヤーが一番最初に表示されるので、
レイヤーの一番下に最初に表示させたい画像にします。
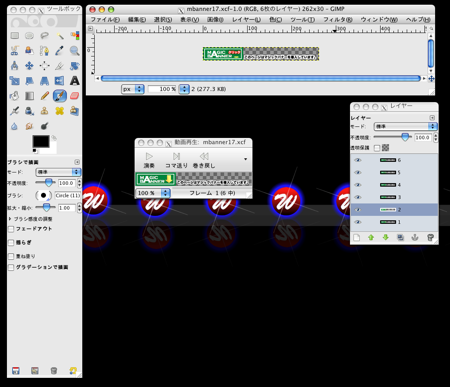
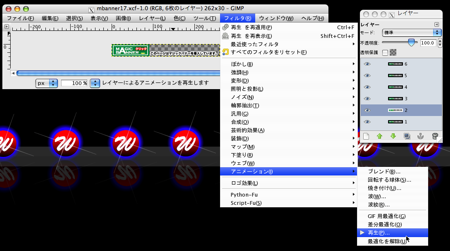
 アニメーションのシミュレーションは、
メニューの「フィルタ」「アニメーション」「再生」
で行えます。
アニメーションのシミュレーションは、
メニューの「フィルタ」「アニメーション」「再生」
で行えます。

 それぞれの画像をどれだけの時間表示させるか、
という指定はどうやら出来そうも無いです。
(調査不足かもしれませんが。)
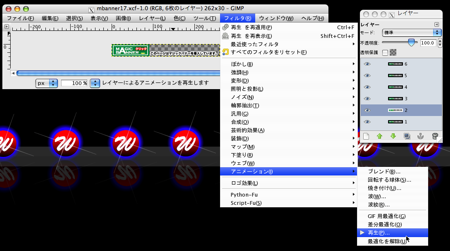
次にアニメーション GIF の保存です。
「別名で保存」を選択して、
ファイルタイプを「GIF画像」とします。
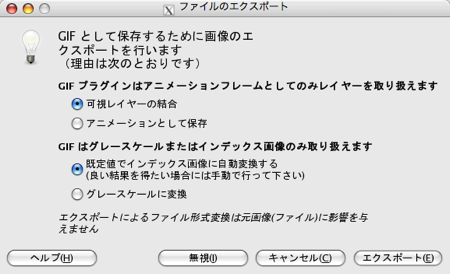
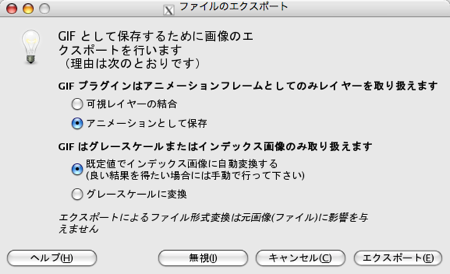
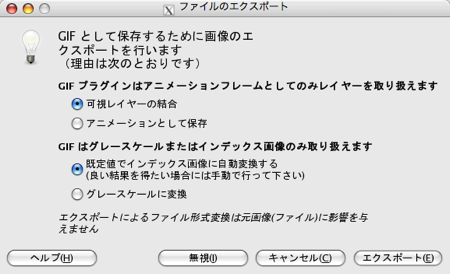
「ファイルのエクスポート」とうウインドウが表示されるので、
それぞれの画像をどれだけの時間表示させるか、
という指定はどうやら出来そうも無いです。
(調査不足かもしれませんが。)
次にアニメーション GIF の保存です。
「別名で保存」を選択して、
ファイルタイプを「GIF画像」とします。
「ファイルのエクスポート」とうウインドウが表示されるので、
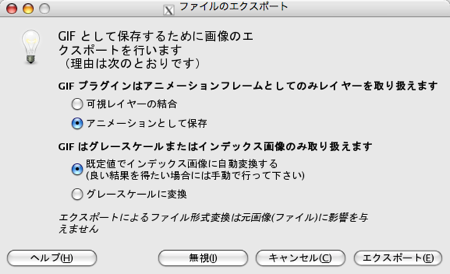
 「アニメーションとして保存」にチェックをいれて、
「保存」ボタンを押します。
「アニメーションとして保存」にチェックをいれて、
「保存」ボタンを押します。
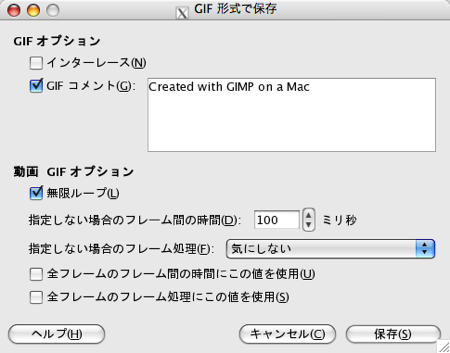
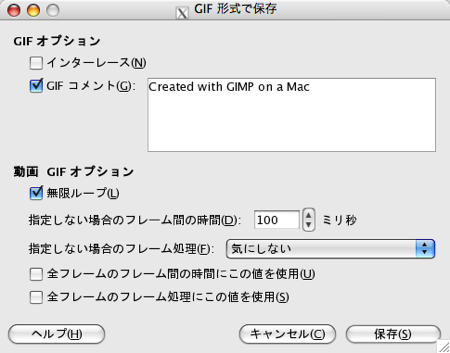
 「GIF形式で保存」ウインドウが表示されます。
ここで、GIFのオプションが指定できます。
フレーム間の時間もここで指定出来ます。
画像毎にはやっぱり設定出来ないみたいですね。
今回はそのまま「保存」ボタンを押します。
「GIF形式で保存」ウインドウが表示されます。
ここで、GIFのオプションが指定できます。
フレーム間の時間もここで指定出来ます。
画像毎にはやっぱり設定出来ないみたいですね。
今回はそのまま「保存」ボタンを押します。
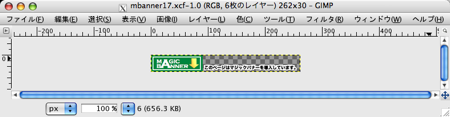
 指定したフォルだに指定した名前で、
アニメーションGIF が保存されます。
Webブラウザで表示確認してみると、
透過GIFでアニメーションGIFであることが、
確認できます!
指定したフォルだに指定した名前で、
アニメーションGIF が保存されます。
Webブラウザで表示確認してみると、
透過GIFでアニメーションGIFであることが、
確認できます!
 Photoshop 持ってないので、すみません、感で。
久しぶりに GIMP を操作していると、
どうも、レイヤーに画像を追加出来ない。
なんていう初歩的な事に時間を取られました。
そもそも GIMP も使いこんでないので、
体も頭も操作方法を覚えていません。
メモしておかないとダメですね。
去年くらいから、画像編集には、Pixelmator という、
GPU の性能を生かしたソフトウェアを使っています。
画像編集ソフトにとっては命といっていい、
画像処理が早くてストレスフリーです。
Mac OS X のインターフェースに慣れると、
Linux や Windows の GUI には違和感がありますね。
皆さんはどうでしょう?
本題とずれたので話しをもどします。
すみません。
画像の挿入ですが、
どうやら画像自体をコピーして張り付けないとダメみたいです。
画像ファイルのアイコンをコピー( command – c )して、
貼りつけてもできなかったので、20分くらい悩みました。
Photoshop 持ってないので、すみません、感で。
久しぶりに GIMP を操作していると、
どうも、レイヤーに画像を追加出来ない。
なんていう初歩的な事に時間を取られました。
そもそも GIMP も使いこんでないので、
体も頭も操作方法を覚えていません。
メモしておかないとダメですね。
去年くらいから、画像編集には、Pixelmator という、
GPU の性能を生かしたソフトウェアを使っています。
画像編集ソフトにとっては命といっていい、
画像処理が早くてストレスフリーです。
Mac OS X のインターフェースに慣れると、
Linux や Windows の GUI には違和感がありますね。
皆さんはどうでしょう?
本題とずれたので話しをもどします。
すみません。
画像の挿入ですが、
どうやら画像自体をコピーして張り付けないとダメみたいです。
画像ファイルのアイコンをコピー( command – c )して、
貼りつけてもできなかったので、20分くらい悩みました。
 そういえば、Mac 番の GIMP も Windows や Linux 版と同じで、
Ctrl -C でコピーですね。Mac のインタフェースだと、
Command-c なのに、これも、あれ~って感じで、
少し悩みました。
X11 上で 動作する GIMP だからかな。
これは、ネイティブで動作する GIMP に入れ替えろ、
ってことなんでしょうか?
どちらにせよ、使っていない、というのはダメですね。
透過+アニメーションGIF で使用する、
透過画像を事前に用意します。
透過GIF でもオッケーだし、透過PNGでもオッケーです。
今回は透過PNGファイルを使いました。
で、その画像を、
GIMP の画面に貼りつけていきます。
貼り付ける毎にレイヤーが追加されていきますので、
レイヤーの名前は変えておきます。
アニメーションする順番がわかるように、
数字で名前付しておくといいかもしれないですね。
そういえば、Mac 番の GIMP も Windows や Linux 版と同じで、
Ctrl -C でコピーですね。Mac のインタフェースだと、
Command-c なのに、これも、あれ~って感じで、
少し悩みました。
X11 上で 動作する GIMP だからかな。
これは、ネイティブで動作する GIMP に入れ替えろ、
ってことなんでしょうか?
どちらにせよ、使っていない、というのはダメですね。
透過+アニメーションGIF で使用する、
透過画像を事前に用意します。
透過GIF でもオッケーだし、透過PNGでもオッケーです。
今回は透過PNGファイルを使いました。
で、その画像を、
GIMP の画面に貼りつけていきます。
貼り付ける毎にレイヤーが追加されていきますので、
レイヤーの名前は変えておきます。
アニメーションする順番がわかるように、
数字で名前付しておくといいかもしれないですね。
 アニメーションは、
一番下のレイヤーが一番最初に表示されるので、
レイヤーの一番下に最初に表示させたい画像にします。
アニメーションは、
一番下のレイヤーが一番最初に表示されるので、
レイヤーの一番下に最初に表示させたい画像にします。
 アニメーションのシミュレーションは、
メニューの「フィルタ」「アニメーション」「再生」
で行えます。
アニメーションのシミュレーションは、
メニューの「フィルタ」「アニメーション」「再生」
で行えます。

 それぞれの画像をどれだけの時間表示させるか、
という指定はどうやら出来そうも無いです。
(調査不足かもしれませんが。)
次にアニメーション GIF の保存です。
「別名で保存」を選択して、
ファイルタイプを「GIF画像」とします。
「ファイルのエクスポート」とうウインドウが表示されるので、
それぞれの画像をどれだけの時間表示させるか、
という指定はどうやら出来そうも無いです。
(調査不足かもしれませんが。)
次にアニメーション GIF の保存です。
「別名で保存」を選択して、
ファイルタイプを「GIF画像」とします。
「ファイルのエクスポート」とうウインドウが表示されるので、
 「アニメーションとして保存」にチェックをいれて、
「保存」ボタンを押します。
「アニメーションとして保存」にチェックをいれて、
「保存」ボタンを押します。
 「GIF形式で保存」ウインドウが表示されます。
ここで、GIFのオプションが指定できます。
フレーム間の時間もここで指定出来ます。
画像毎にはやっぱり設定出来ないみたいですね。
今回はそのまま「保存」ボタンを押します。
「GIF形式で保存」ウインドウが表示されます。
ここで、GIFのオプションが指定できます。
フレーム間の時間もここで指定出来ます。
画像毎にはやっぱり設定出来ないみたいですね。
今回はそのまま「保存」ボタンを押します。
 指定したフォルだに指定した名前で、
アニメーションGIF が保存されます。
Webブラウザで表示確認してみると、
透過GIFでアニメーションGIFであることが、
確認できます!
指定したフォルだに指定した名前で、
アニメーションGIF が保存されます。
Webブラウザで表示確認してみると、
透過GIFでアニメーションGIFであることが、
確認できます!
